Este es un artículo que tenía guardado como borrador desde hace mucho tiempo, pero finalmente lo he revisado, editado y se los presento. Se trata más bien de una serie de ideas sobre los procesos de desarrollo web, desde la perspectiva del Diseño Centrado en el Usuario. Por lo mismo, no son ideas definitivas ni absolutas, pero tratan de darle forma al modo en que procuro enfrentar el problema. Sin duda continuaré editándolo y extendiéndolo, pero no quiero dejar pasar más tiempo. Sin más, aquí va.
Desde hace bastante tiempo me interesan las metodologías y procesos de desarrollo de proyectos, particularmente las relacionadas con el web, donde la rapidez y flexibilidad es un requisito. Es un hecho que resulta vital contar con un proceso definido y adaptable, que permita resolver los problemas del desarrollo de proyectos de un modo eficaz. Factores como la optimización de procesos, reproductibilidad de las actividades, modularización e incluso manejo de riesgos justifican de sobra la adopción o creación de un proceso de desarrollo. Sin embargo, las metodologías existentes se enfocan al desarrollo de proyectos de software, en los que la funcionalidad es el eje del desarrollo y el factor humano es un dato más dentro de esta perspectiva, pero normalmente bastante disminuído:
Un factor común en la mayoría de los enfoques de la gestión de proyectos es el considerar cuatro etapas o fases principales, en una simplificación extrema esto es aproximadamente como lo siguiente:
- Análisis
- Como factor común la primera etapa consiste necesariamente en asimilar el problema, conocerlo y dimensionarlo para poder tener una visión completa de él. Normalmente esto significa establecer descripciones simples del problema, para luego ir progresivamente profundizando en sus detalles mediante la definición de requerimientos, identificación de la audiencia, etc.
- Diseño o Planificación
- Luego de la primera etapa, teniendo una definición completa del problema, se comienza a planificar la solución, tanto desde la perspectiva del manejo de proyecto, considerando la definición de roles, actividades, plazos, costos, etc., así como desde el diseño lógico, la planificación concreta de la solución.
- Desarrollo
- Con la planificación y diseño conceptual resueltos, se procede a desarrollar las piezas necesarias que compondrán la solución.
- Distribución, Transición o Implantación
- Finalmente, luego del desarrollo de las piezas que constituyen la solución, se procede a realizar las pruebas finales y se distribuiye el producto al entorno del cliente.
¿Y qué Ocurre con el Factor Humano?
Ninguno de los procesos y metodologías que he conocido considera de modo central el enfoque de diseño centrado en el usuario. RUP incluye algunos roles y actividades relacionadas, pero en rigor sólo se trata de componentes menores del proceso de desarrollo, todo el problema se enfoca básicamente desde la perspectiva de desarrollo, de ingeniería de software.
Por otro lado, el Diseño Centrado en el Usuario o User Centered Design (UCD) es más bien una disciplina, o un conjunto de ellas, que define una filosofía, antes que un proceso concreto de desarrollo. Naturalmente, las herramientas permiten establecer un proceso que se complemente con los procesos de ingeniería de software y permita crear productos más completos, funcionales y fáciles de usar. Ése es el desafío de quienes trabajamos en esta área: hacer notar que el desarrollo de software es importante en la medida que el propósito esté claro, y que no es un objetivo en sí mismo. Hablo de software porque inevitablemente nuestro medio, el web, es en mayor o menor medida un problema de software, pero antes que todo, es un problema de comunicación.
Personalmente procuro sistematizar mis propios mecanismos de trabajo y establecer una metodología lo más clara posible, con un proceso predefinido y adaptable, que contribuya a facilitar el desarrollo de los proyectos actuales y futuros. Esto es un proceso dinámico que permanentemente va evolucionando en la medida que se refinan los procedimientos y se agregan nuevas herramientas.
En concreto, las principales disciplinas relacionadas al diseño centrado en el usuario, al menos en lo que concierne al web, son la Arquitectura de Información, la Usabilidad, elDiseño de Interacción, Diseño de Interfaces y el Diseño Gráfico. En particular, soy de aquéllos que consideran la Accesibilidad como una subdisciplina de la Usabilidad, fundamentalmente porque se trata de usabilidad aplicada a tipos de usuarios con requerimientos concretos comunes.
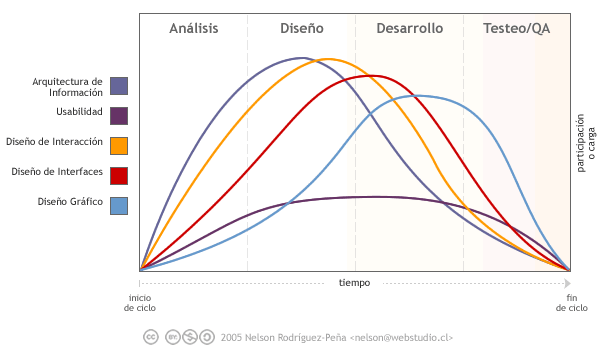
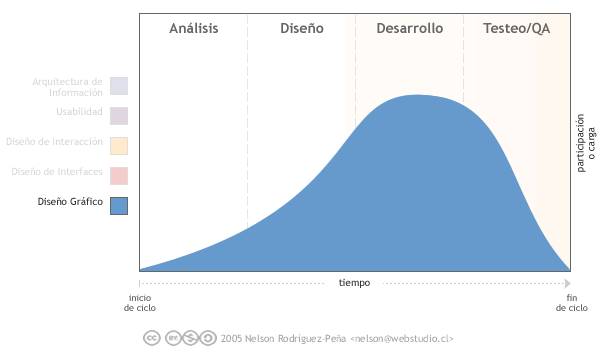
La relación entre todas estas disciplinas es estrecha y los límites en muchos casos son difusos, pero finalmente contribuyen a generar lo que conocemos como Experiencia de Usuario. Los siguientes gráficos ilustran cómo cada una de estas disciplinas participa dentro del proceso de desarrollo y cómo se relacionan en términos de dependencias y temporalmente:
El diagrama muestra la incidencia de cada una de las disciplinas durante el desarrollo de un proyecto o una iteración de éste en los modelos de desarrollo iterativos.
Este diagrama muestra las curvas de participación de las diferentes disciplinas durante el desarrollo de un proyecto, o de una iteración de un proyecto mayor. Las displinas se extienden en las etapas que identificamos representando el tiempo o el momento en que participan. Así, una de las primeras en intervenir es la arquitectura de información, capturando requerimientos, identificando grupos de usuarios, contenidos, etc. Del mismo modo, su protagonismo declina finalizando la etapa de diseño. El diseño de interacción tiene un rol relevante que en algunos caso puede reemplazar a la AI cuando el foco está más en la funcionalidad que en el contenido. Un muy buen punto sobre esto lo plantea Garrett en el clásico diagrama de Experiencia de Usuario, expandido en su libro The Elements of User Experience: User-Centered Design for the Web. Luego continúa el diseño de interfaces, concretando las definiciones del diseño de interacción. A éste le sigue el diseño gráfico, que debe entregar la experiencia estética junto con potenciar el contenido mediante códigos visuales. Casi transversalmente, la usabilidad participa durante todo el proyecto, cautelando que el resultado sea usable.
La arquitectura de información interviene tempranamente en el proyecto y define una serie de aspectos fundmentales como los requerimientos de contenido, los perfiles de grupos de usuarios, taxonomías o sistemas de clasificación, entre otros.
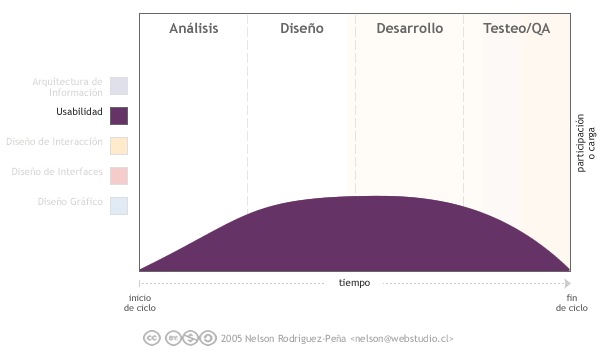
La usabilidad es transversal al desarrollo de los proyectos, debe estar presente desde el inicio y hasta el final. No es conveniente conformarse con testeos al finalizar un proyecto, los costos de modificar los problemas encontrados, y los factores de riesgos son muy grandes de este modo.
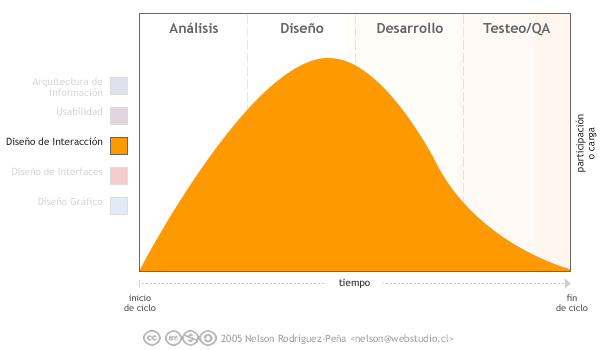
El diseño de interación define los aspectos globales de la interacción con el usuario: flujos, navegación, esquemas de interacciñon, metáforas, etc.
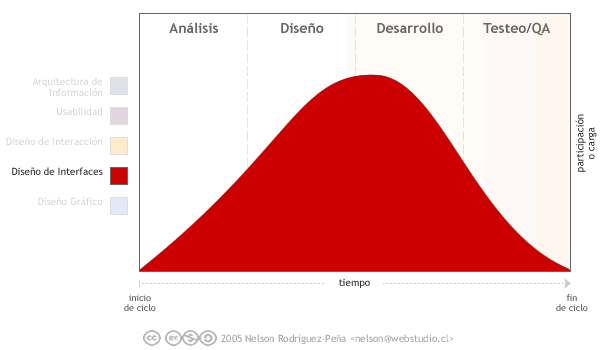
El diseño de interfaces concreta los detalles de los criterios globales planteados por el diseño de interacción.
El diseño grafico tiene una mayor responsabilidad hacia el fin de la etapa de diseño y durante el desarrollo, una vez que el producto se ha diseñado. Su rol es fundamental, un buen diseño visual fortalece un diseño de producto bien ejecutado, pero no podrá salvar un producto mal diseñado.
Referencias
- El proceso de diseño web según Douglas Bowmann
- Proceso de diseño centrado en el usuario según IBM
- Feature Driven Development
- Metodologías de desarrollo web exitosas, Martin Bauer en SitePoint.com
- Extreme Programming
- Unified Modeling Language, UML
- Collaboration Sessions: How to Lead Multidisciplinary Teams, Generate Buy-In, and Create Unified Design Views in Compressed Timeframes, Sasha Verhage en Boxes and Arrows.
- Ingeniería de Software, Wikipedia
- Rational Unified Process, RUP, Wikipedia
- Extreme Programming, Wikipedia
- Gestión de proyectos, Wikipedia
- Capability Maturity Model, CMM, Wikipedia