Comencemos por lo primero: ¿qué es Experiencia de Usuario? Aunque se puede definir desde diferentes perspectivas, podemos decir que se trata de un enfoque en el diseño de productos —en gran medida digitales, aunque no restringido a ellos— que se basa en la investigación de las necesidades y comportamiento de los usuarios para crear productos que, a la vez de ser funcionales, generan satisfacción en sus usuarios.
El concepto de Experiencia de Usuario —o User Experience, en inglés—, es relativamente nuevo. Digo relativamente, porque su uso extendido se observa recién desde los últimos 10 años.
El término, sin embargo, tiene una historia más extensa. Ya a mediados de los ’90 Donald Norman, mencionaba la «Experiencia de Usuario» y la describía como la forma en que
(…) cover some of the critical aspects of human interface research and application.
cubrimos algunas de los aspectos críticos de la investigación y aplicación de la interfaz humana.
What You See, Some of What’s in the Future, And How We Go About Doing It, Don Norman, Jim Miller, Austin Henderson
Esto como parte de los debates de CHI ’95 y en relación a su trabajo en Apple.
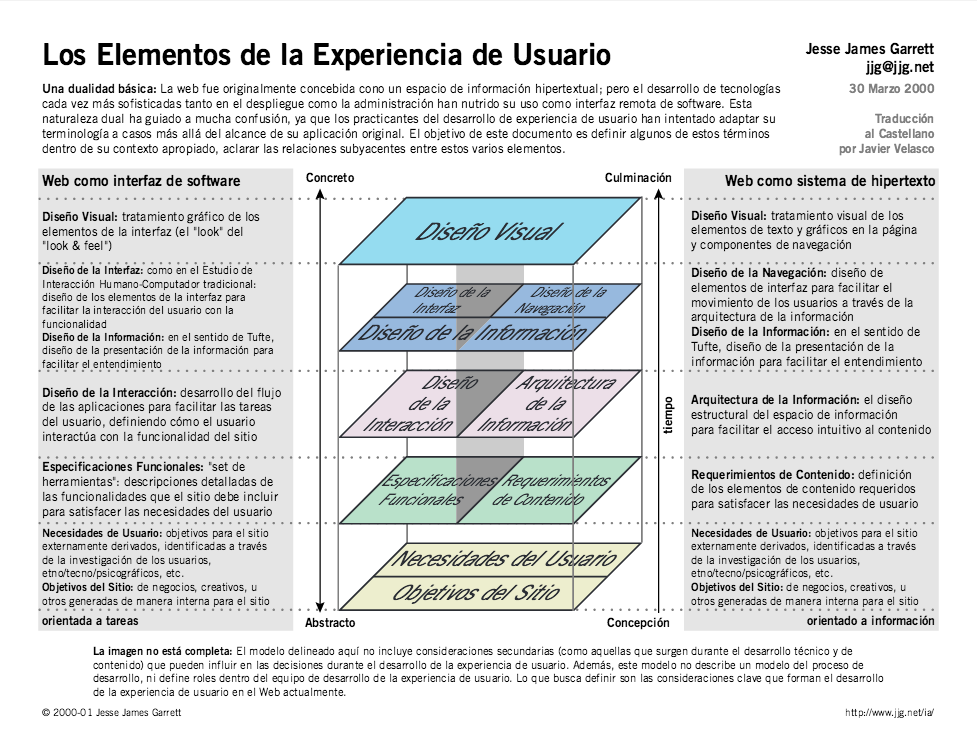
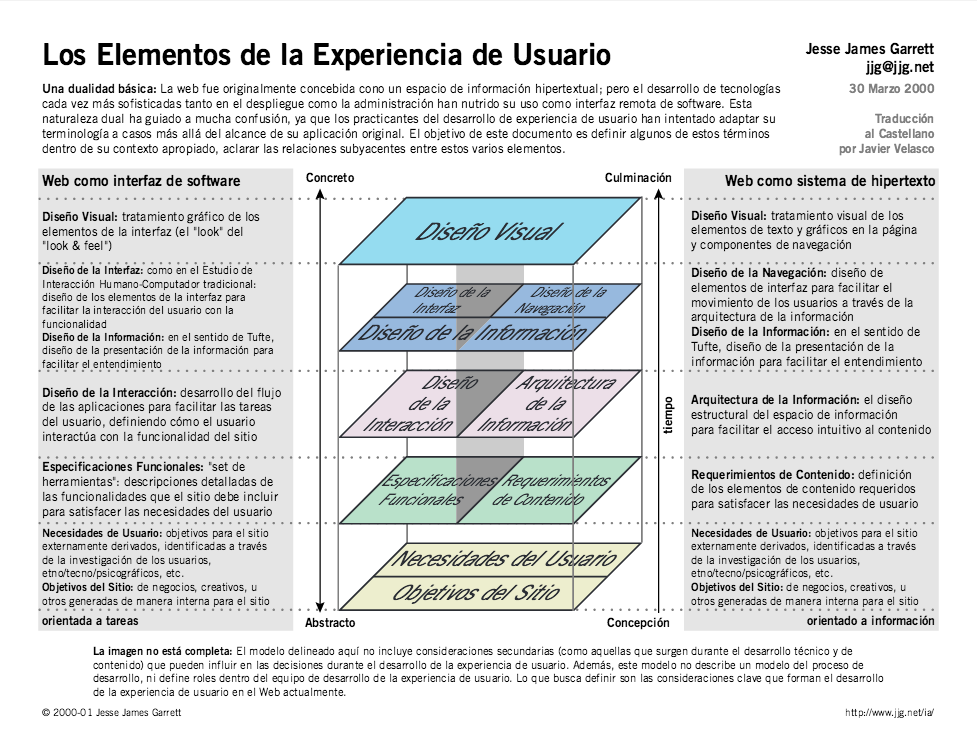
Otro hito relevante es la publicación en 2002 de «The elements of user experience» —Los elementos de la experiencia de usuario—, de Jesse James Garrett, que ordena la serie de disciplinas que se relacionan con la experiencia de usuario y lo visualiza en un conocido diagrama (PDF).

Pero no fue sino en 2005 cuando el concepto de User Experience comienza a tomar vuelo por sí mismo. El contexto era el rebote luego del desastre de las «.com» y la emergencia de la llamada «Web 2.0».
De hecho, en 2005 Garrett acuña el concepto de «Ajax», parte central de la web 2.0 y Adaptive Path —de la que Garrett es co-fundador— organiza la primera UX Week. De ahí en adelante, la UX fue mainstream.

UX week de 2005, foto © Jared Spool
Quizá la señal más potente de lo que el concepto UX traía a la industria, fue el reconocimiento de la Usability Professionals Association —UPA—, una de las organizaciones profesionales con un perfil más académico, que en 2012, luego de una extensa y compleja discusión extensa, cambia su nombre a User Experience Professionals Association, UXPA.
Esto fue polémico y causó la irritación de las otras asociaciones y disciplinas profesionales, que acusaron a la UXPA de oportunismo, de monopolizar un concepto que incluía también a los profesionales de la Arquitectura de Información o el Diseño de Interacción.
Hubo reacciones indignadas de notables miembros de la comunidad, como Louis Rosenfeld, con su respuesta a la «Carta abierta a la comunidad de Experiencia de Usuario», con que Rich Gunther, Presidente de UPA a la fecha, anunciaba el cambio a UXPA.
Pero el concepto continuó extendiéndose, al punto que hoy es un concepto establecido y parte de la descripción laboral de muchos profesionales y equipos.
Al día de hoy, ya es un nombre establecido, difundido y, hasta cierto punto, comprendido por practicantes y clientes.
La pregunta de rigor es: ¿por qué «User Experience» se impuso por sobre las etiquetas previamente existentes? Creo que son dos las razones principales:
- La facilidad de comprender un proceso más completo, en el que convergen diferentes disciplinas, con un concepto unificador;
- Desde una perspectiva comercial, la facilidad de comunicar un concepto claro, con resultados concretos.
Un proceso unificado
Hasta antes de asimilar masivamente el concepto de UX, hablábamos de usabilidad, arquitectura de información, diseño de interacción, diseño de interfaces, diseño visual, etc. Si bien existen diferencias entre las diferentes disciplinas, el tener una visión unificada del resultado, y una cierta visión sobre el proceso, tiene ventajas. Ha contribuido a entender que cada disciplina aporta al resultado, y que el resultado es mucho más que sólo la suma de las disciplinas.
Un término fácil de comunicar
Hasta antes de que se acuñara y se asimilara la UX como concepto, abundaban los nombres para describir procesos y resultados similares. Pero la confusión para los clientes era grande. Y el esfuerzo para intentar explicar lo que proponías a un cliente, era mayor.
De hecho, las etiquetas para las descripciones laborales reflejaban esa confusión: podías ser un Arquitecto de Información, Experto en Usabilidad o Diseñador de Interacciones, pero en la práctica hacías lo mismo, o cosas muy similares. O las hacías todas en diferentes momentos.
En suma, el concepto de Experiencia de Usuario ha venido a resolver un clásico problema de significante y significado, en el que teníamos un contenido —las disciplinas, métodos y procesos—, pero no había un denominador que facilitara su comunicación.
UX ha facilitado eso. Claro, ahora surgen otros problemas, como la de-significación del concepto —ya se quejaba de ello Norman en 2007 en una entrevista con Peter Merholz— o la trivialización de la práctica, pero esas son otras batallas.