Desde hace un tiempo vengo observando un problema común que sorprendentemente parece no haber llamado mucho la atención. Me refiero al manejo de claves en los formularios, tanto en sistemas de autenticación y acceso, como en registro de usuarios nuevos.
Como medida de seguridad razonable HTML define un tipo de input, o campo de ingreso de texto especial, definido por el atributo type como password. La propia definición indica que a diferencia del input de texto y los de tipo password es que estps últimos deben enmascarar su contenido mediante caracteres como asteriscos:
Like “text”, but the input text is rendered in such a way as to hide the characters (e.g., a series of asterisks).
Si bien esto es razonable y provee una aparente seguridad (sólo aparente, porque el texto de la clave es siempre accesible), es común que los usuarios se equivoquen al ingresar una clave y que la única manera para corregirla sea borrar todo y escrirla nuevamente. El problema es más severo en situaciones como el registro de un nuevo usuario, en que es común solicitar la creación de una clave y el uso de un segundo campo para confirmar la clave original. En estos casos, ante cualquier duda, el usuario debería borrar ambos campos, el de clave y el de confirmación, y escribirlo todo nuevamente.
Pero también es común que ocurra otra situación, que personalmente he hecho y que además he observado en otros repetidas veces: cuando se solicita la confirmación de una clave, el usuario copia la clave escrita originalmente y la pega en el nuevo campo. Si la clave estaba mal escrita, terminará sin poder acceder al sistema porque la clave registrada no era la que pensó que había escrito. Este es un problema severo.
Soluciones
La lógica de ocultar la clave tiene sentido cuando el usuario no está solo, pero si se encuentra en una situación de confianza es perfectamente razonable que pueda ver el texto que está ingresando como clave. Para esto se podría implementar un mecanismo que permita alternar entre un campo de clave convencional, presentado por defecto, y otro que revela el contenido de la clave, para confirmar que se ha escrito correctamente.
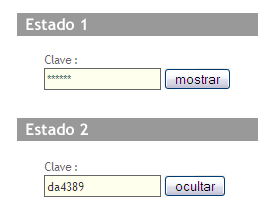
La imagen muestra el patrón de manejo de claves en sus dos estados: primero la clave aparece enmascarada con asteriscos, como un campo común de password. El segundo estado muestra el campo desenmascarado, con el texto legible. Al costado permanentemente aparece un botón que permite alternar ambos estados.
El modelo base es simple:
- Al presentar el formulario, por defecto se muestra un campo de clave estándar, con el contenido enmascarado, acompañado de un botón etiquetado
mostrar
o algo similar. - El usuario puede revelar el contenido del campo presionando el botón mostrar.
- El campo muestra el contenido de la clave en texto legible y cambia la etiqueta del botón a
ocultar
.
En términos de interacción todo va bien hasta acá, pero dependiendo de la técnica utilizada para cambiar las características del campo de clave, tendríamos que realizar un paso extra antes de enviarlo al servidor para procesarlo: si se utilizó JavaScript para alternar entre dosinputs, uno tipo password y otro tipo text, es necesario sincronizar el contenido de ambos antes de ejecutar el submit, e incluso, entre cada cambio de estado entre los dos campos porque el usuario pudo haber editado el texto. Por lo tanto, el flujo completo debería quedar del siguiente modo.
- Al presentar el formulario, por defecto se muestra un campo de clave estándar, con el contenido enmascarado, acompañado de un botón etiquetado
mostrar
o algo similar. - El usuario puede alternar el estado del campo entre enmascarado o descubierto
- El usuario hace visible el texto (desenmascara)
- Edita el contenido de la clave
- Se sincroniza el texto de los dos campos, el enmascarado y el descubierto
- Se repite el proceso tantas veces el usuario cambie de estado
- Usuario presiona el botón
submit. - Nos aseguramos de sincronizar el contenido de los campos.
- Se ejecuta el envío de los datos al servidor.
La verdad es que estoy considerando la implementación más compleja que implica usar dos campos y alternarlos mediante JavaScript, pero teóricamente debería ser posible alternar los estados simplemente cambiando el atributo type del elemento, con lo que se conservaría el valor y el ID del input, sin que sea necesario realizar ninguna sincronización. No lo he problado, pero lo haré pronto.
Por ahora, pueden probar el ejemplo que creé para esto. La implementación es sencilla y estándar y requiere de JavaScript y CSS. El ejemplo no separa el comportamiento del HTML, eso es el siguiente paso y lo haré en cuanto tenga un tiempo.
Si hay interés, puedo explicar en detalle la implementación del script del ejemplo. Espero sus comentarios.
2005-12-05: Actualicé y simplifiqué el ejemplo, la nueva versión la puedes encontrar en Patrón de Claves Simplificado.