Es común referirse al problema de los tamaños de pantalla cuando hablamos de web. Y lo que normalmente discutimos es si debemos utilizar layouts fijos, líquidos, mixtos y un sinfín de variedades. El problema de fondo es cómo nos adaptamos a las tendencias de uso de los monitores y las resoluciones de pantalla para garantizar que el contenido necesario esté disponible inmediatamente para la mayoría de los usuarios y cómo le prestamos soporte a los usuarios con tamaños menos frecuentes o en desuso.
Actualmente la tendencia de uso mayoritaria es 1024×768 píxeles (55% de los usuarios según TheCounter.com), la segunda mayoría utiliza una resolución aún mayor: 1280×1024 píxeles (18%). La tercera mayoría es una resolución en retirada rápida, 800×600 píxeles(17%). Aún recuerdo cuando la resolución mayoritaria era 800×600px., eso no fue hace demasiado tiempo. Pero estas tendencias de uso son muy dinámicas y varian con rapidez.
La rapidez relativa con que cambian las condiciones de visualización en el web nos obliga a tener al menos tres factores en consideración:
- Cuáles resoluciones son las utilizadas actualmente
- Cuáles son las resoluciones en salida, es decir, aquéllas que recientemente eran más utilizadas, pero que ha sido, o están siendo, superadas
- Qué tendencias de uso podemos prever para el futuro próximo
Con estos tres factores podemos considerar los escenarios más comunes para la mayoría de los usuarios. Podremos satisfacer la demanda de la mayoría que utiliza una resolución estándar en un momento determinado, pero al mismo tiempo podremos soportar las condiciones de navegación de aquellos usuarios que aún no hacen el cambio y utilizan resoluciones en retirada. Pero además, estaremos preparados para admitir el cambio gradual hacia resoluciones de pantalla mayores. Los cambios no son inmediatos, por lo tanto no es fácil decidir cuándo dejar de soportar una resolución que hasta hace poco tiempo era común, pero que está a punto de caer en desuso por la mayoría.
Evidentemente, no es fácil manejar todos estos factores. En las condiciones actuales, estos tres puntos se podrían traducir en:
- Actualmente la resolución de pantalla más utilizada es 1024×768px. Esto significa que los sitios deberían visualizarse adecuadamente en este tamaño, mostrando la información más importante en el espacio disponible para los navegadores en estos tamaños. Ningún contenido importante debería quedar oculto bajo el primer pantallazo. El texto debería ser fácilmente legible y estar dispuesto en bloques que no creen líneas que dificulten la continuidad de la lectura.
- Hasta hace poco, la resolución más común era 800×600px y aún un número importante de usuarios navega en estas condiciones. Esto indica que debemos asegurar que el contenido más importante sea visible en esta resolución, aunque parte de la información menos indispensable quede parcialmente oculta y sea necesario hacer scroll para llegar a ella.
- La tendencia en alza es el uso de monitores mayores: el más común y en ascenso actualmente es el de 1280×1024px. En mi opinión es un error utilizar layouts elásticos en estas resoluciones, porque las líneas de textos tienden a extenderse demasiado y se pierde en fluidez de lectura. Para estos casos, una estrategia mixta es más apropiada, en que se establezca un límite máximo para el despliegue de contenido. Con pantallas y resoluciones mayores se hace menos frecuente el uso de ventanas de navegadores maximizadas, con lo que el tamaño real en que se verá un sitio es incluso más variable.
Pues bien, esto no acaba aquí. He descrito un escenario bastante complejo, pero todavía manejable. Administrar las tendencias de uso del pasado, presente y futuro en el web hasta ahora parece posible. Pero todo se revuelve y dificulta cuando agregamos un factor cada vez más omnipresente: el acceso a web mediante móviles.
Los Teléfonos Móviles y Hanhelds
Los celulares con acceso a internet y los handhelds están aquí, eso es un hecho. El problema es que uno de los pocos factores que tienen en común estos dispositivos, es que son pequeños. Los tamaños son muy diversos y ni siquiera existe una proporción que pudiéramos considerar como estándar. Cuando hablamos de los monitores de los computadores de escritorio, la proporción es aproximadamente de 1,3 considerando el ancho y alto. Esta proporción se mantiene en 640×480, 800×600, 1024×768, 1280×1024. Los notebooks de pantalla ancha agregan un tipo de variación que antes no habíamos considerado y que debemos tener presente, porque la tendencia de esos dispositivos es hacia el uso de este tipo de monitores, comúnmente de 1280×768px.
Pero con los móviles no tenemos muchas certezas. Hay pantallas alargadas verticalmente, otras cuadradas y otras alargadas horizontalmente. Las proporciones son también diversas:1/1,25, 1/0,75, 1/1,3, etc.
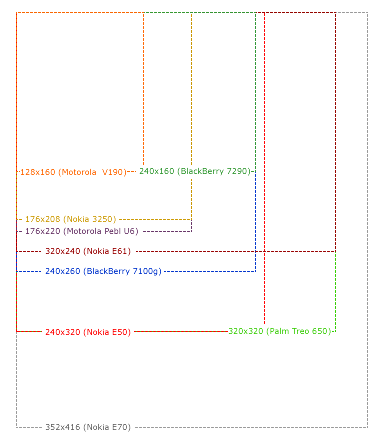
No existe un tamaño estándar para las pantallas de los teléfonos celulares con acceso a web. Más aún, la diversidad de tamaños es enorme y en muchos casos no existe ni una relación de tamaños, proporciones o disposición. En la imagen, algunos ejemplo de tamaños de pantallas para teléfonos celulares.
La situación se extrema dejándonos al medio de un problema complejo: entre resoluciones muy pequeñas, que por su naturaleza no pueden crecer mucho más o dejarían de ser portátiles y las resoluciones mucho mayores de los monitores de escritorio nuevos. Aquí también el tamaño máximo es un límite, pero de todos modos aún hay espacio para crecer, más que en tamaño, en resolución: no he siquiera mencionado hasta ahora los monitores de alta densidad, con una densidad de píxeles mucho mayor en un menor espacio. En esta oportunidad no me detendré a comentar el impacto de las pantallas de alta definición, que agregan otro factor de incertidumbre y puede ser determinante para marcar una diferencia real entre lo que vemos en el monitor de un computador personal y en otros dispositivos.
¿Cómo se resuelve todo esto? ¿Cómo manejamos esta diversidad y priorizamos nuestros esfuerzos? En primer lugar, hay que analizar una serie de factores:
- Identificar la audiencia: quiénes son los usuarios y qué necesidades tienen. Esto permitirá determinar cómo se estructura el sitio en función de los requerimientos de sus usuarios.
- Identificar las tareas más comunes y urgentes: qué harán más frecuentemente los usuarios de un sitio y cuál es la real importancia de ellas. Esto permitirá priorizar y definir los requerimientos y condiciones en que se presentarán los contenidos.
- Determinar contenido y funciones clave: no todo el contenido debe estar disponible para los móviles, hay contenidos y servicios particularmente sensibles que deben ser accesibles desde cualquier lugar, como por ejemplo, sistemas de mensajería, webmail, etc.
- Identificar las plataformas más utilizadas por los usuarios: conocer las condiciones de navegación de modo tradicional (PC, notebook) y las plataformas móviles preferidas por los usuarios permite establecer una estrategia más precisa.
Con estos antecedentes, podemos determinar la real necesidad de tener versiones especiales de un sitio.
¿Cómo se Navega con un Móvil?
Es relevante conocer cómo se navega en internet utilizando móviles, porque existen distintas formas que afectan radicalmente el modo en que se accede a los contenidos y cómo se interactúa con ellos.
- Los dispositivos móviles están utilizando cada vez más frecuentemente versiones light de navegadores web, como Opera Mini, que permiten navegar el web y ver cualquier sitio que un browser normal sea capaz de ver. Esto permite considerar el uso de hojas de estilo especializadas para presentar correctamente el contenido a estos dispositivos así como para las versiones full de los sitios. El problema es que esto no hace nada por tratar el contenido de un modo especial. Los móviles imponen requerimientos de tratamiento del contenido muy restrictivas no sólo porla resolución de las pantallas, sino que también por el ancho de banda y los costos relacionados. En este sentido la convergencia de dispositivos en una misma versión del sitio no es muy recomendable, porque no atiende las condiciones reales de cada uno.
- Actualmente muchos de los sitios especialmente dedicados a móviles están preparados para servir a estos dispositivos adaptándose a sus dimensiones y condiciones. Ellas no sólo se refieren a la resolución, sino también a la velocidad de conexión, tipos de interacción, etc. Esta estrategia de realizar versiones especializadas diferentes de los sitios normales, tiene una gran ventaja, el contenido es preparado para las condiciones de navegación de los móviles: fotos de menor resolución, textos más breves, versiones resumidas, entre otras. En tanto la versión completa del sitio no se ve alterada. Paralelamente, la versión full del sitio, destinada a PCs de escritorio y notebooks no se ve afectada por las restricciones de los móviles.
Conclusiones
Hemos revisado varios puntos hasta ahora, por lo que terminaré con un resumen y conclusiones breves:
- En los monitores de escritorio es necesario considerar las tendencias de uso de cada momento para decidir las resoluciones que se priorizarán, las que se soportarán parcialmente y qué estrategia seguiremos para las restantes
- Debemos tener en consideración el cambio inminente en los monitores de escritorio que traerá pantallas con mayor definición y que podrían afectar la forma en que utilizamos el espacio de las pantallas
- Debemos tener en consideración la proporción creciente de notebooks con pantallas alargadas o widescreen, que introducen una alteración en la forma en que los sitios son vistos por los usuarios
- Es necesario tener en cuenta cómo los teléfonos móviles y los handhelds se integran a nuestra audiencia, o incluso cómo los podemos captar
- Debemos tener en cuenta las diferentes formas de acceder a internet utilizando dispositivos portátiles como los teléfonos móviles y los handhelds, que afectan la forma en que los sitios son utilizados, y la experiencia que generan en los usuarios
Todo lo que acabo de plantear es una conversación abierta que es necesario discutir para decidir cómo nos adaptamos a las condiciones cambiantes de navegación y uso del web. Lo único que es permanente, es el hecho de que debemos estar atentos a los cambios y a cómo ellos afectan el modo en que diseñamos y desarrollamos para los usuarios.