Como les comenté hace poco, he estado investigando sobre la aplicabilidad del concepto de folksonomía o los sistemas de clasificación colectiva a la vida real. Particularmente, estoy evaluando la factibilidad de utilizarlo en una intranet.
Una intranet normalmente debería tener un sistema de clasificación top-down o impuesto como parte del diseño de los contenidos, lo que permite controlar la estructura y navegación de la información. Esto es útil en la medida que refleje realistamente el universo de los contenidos y del conocimiento de los usuarios. Normalmente una intranet contendrá una cantidad de información significativa, muchos documentos y herramientas en línea. Sin embargo, la clasificación propia de la intranet puede no ser suficientemente significativa para todos los usuarios y esto podría dificultar su capacidad para encontrar la información. En el contexto de una intranet es fácil hacer cálculos del valor que involucra el tiempo perdido por los funcionarios por causa de un mal diseño, por lo tanto también es fácil visualizar los beneficios de un sistema que afecte positivamente el desempeño.
Vale señalar que estoy pensando en una intranet con una taxonomía adecuada, tópica o temática, no una basada principalemente en la estructura organizacional, un error que podemos observar frecuentemente en este tipo de sistemas de información.
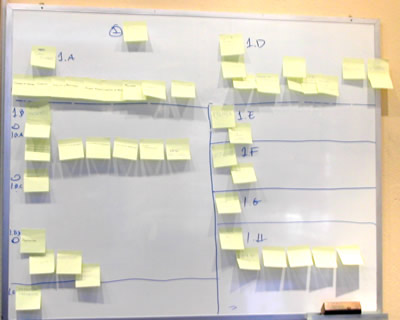
Para concretar mi divagación, imaginemos la siguiente situación: la intranet tiene una o más taxonomías adecuadas que permiten organizar la información y darle estructura al sitio. Como complemento a lo anterior, se provee un mecanismo mediante el que los propios usuarios podrán aplicar términos de clasificación a cada contenido o documento, de modo que se conforma paralelamente un sistema de clasificacación colectivo informal, no oficial, que contribuye a mejorar los resultados de búsqueda, y que adicionalmente permite sintonizar las taxonomías formales de la intranet.
Si observamos que un tipo de contenido, por ejemplo el Manual de Procedimientos
, que en la taxonomía temática está clasificado en Reglamentos Internos
, es clasificado frecuentemente por los usuarios con los términos manual, procedimientos, interno ypolíticas, podremos notar que la taxonomía formal no está suficientemente afinada. El feedback de los usuarios nos indica que deberíamos tomar algunas medidas:
- Si es apropiado, incorporar una nueva categoría, considerando la clasificación de los usuarios
- Si existe otra categoría que contenga los
Manuales
, podríamos agregar una faceta o clasificar el contenido además en la categoríaManuales
- Complementar el vocabulario controlado, estableciendo relaciones especiales como por ejemplo, términos relacionados, sinónimos, etc.
El problema con esto, es que no ocurre automáticamente, alguien debe moderar y administrar la clasificación de los usuarios. En un entorno restringido como lo es una intanet (ok, no la intranet de IBM, con 350.000 usuarios…), esto no debería ser un problema muy grande si consideramos cómo se puede enriquecer la estructura de información y la propia interacción dentro del sitio. En una intranet mediana o pequeña, el uso de un sistema de clasificación colectivo podría ser favorable.
La experiencia actual en el uso de folksonomías (flickr, del.icio.us, technorati) lleva a pensar que si bien es posible que los vocabularios de los sistemas de clasificación colectivos crezcan bastante, también es cierto que tienden a automoderarse: los usuarios tienden progresivamente a utilizar los términos usados por otros para definir un contenido, en tanto les haga sentido. Del mismo modo, se potencian los términos más frecuentemente utilizados, lo que a la vez funciona como termómetro de los contenidos más consultados. De esa forma, se limita el crecimiento indiscriminado del vocabulario.
Algunas consideraciones:
- Las palabras clave o términos de clasificación se denominan tags;
- La mayoría de las implementaciones actuales de clasificación colectiva utilizan tags o términos simples de una palabra, por lo que no es posible clasificar un contenido como
manual de procedimientos
, queda convertido enmanual
–de
–procedimientos
, esto es una limitación innecesaria.
El objetivo de todo esto, finalmente, es explorar mecanismos que permitan encontrar información de un modo más eficiente. En un sistema de publicación con miles de páginas y documentos, comúnmente será más fácil utilizar el buscador que un sistema de navegación tradicional.
En la medida que tenga conclusiones más significativas se las contaré, de momento, continuaré explorando, de paso, si alguien tienen experiencias relacionadas con esto, sería interesante conocerlas.