¿Alguien más notó el cambio en Amazon.com? Aparentemente desde el 22 de Octubre se publicó un nuevo sistema de navegación global diferente del clásico sistema de pestañas. Parece ser que los cambios están siendo presentados a los clientes (he comprado varios libros en Amazon.com) y los usuarios nuevos ven la interfaz tradicional.
Jugando un poco con los parámetros he comprobado que se puede forzar la vista de categorías con esta URI.
Actualización: Aparentemente el mecanismo de despliegue es aleatorio, es decir, se presenta la interfaz nueva a un grupo de usuarios seleccionados al azar, por lo que la URI del párrafo anterior puede no funcionar.
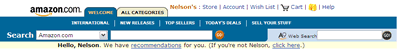
El antiguo sistema de navegación por pestañas de Amazon.com se había sobrepoblado haciéndolo recargado y menos eficiente que al principio [d].
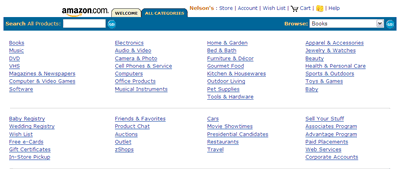
Nuevo sistema de navegación global en Amazon.com que reemplaza al tradicional sistema de pestañas [d].
El nuevo sistema presenta sólo dos pestañas, una con la etiqueta Welcome y la otra All Categories. La primera contiene opciones de navegación relacionadas con elementos globales como las tiendas internacionales, productos destacados, etc., en suma, un criterio transversal de contenidos. La segunda no tiene opciones secundarias, pero nos conduce a lo que puede ser el cambio más interesante: un sistema de categorías como el directorio de Yahoo! o Google con todas las áreas de Amazon.com.
El nuevo rediseño de Amazon.com presenta un sistema de categorías que permite navegar todo el sitio [d].
El cambio me parece positivo hasta ahora, se observa un sitio más organizado y limpio. La estética del sitio continúa siendo la misma: la paleta de colores y los elementos secundarios son los mismos, el cambio es más bien en la navegación global.
Cabe señalar que el nuevo encabezado de Amazon.com incorporaba hace unos días una interfaz de búsqueda del recientemente lanzado producto de Amazon, A9.com, pero mientras reviso el sitio no puedo encontrarlo, es posible que haya sido removido.
Si te interesa revisar el sitio antiguo para constatar las diferencias, está disponible vía Internet Archive Wayback Machine.
Descripción de Imágenes
- Descripción de imagen 1: La imagen presenta un menú de navegación de pestañas formado por dos niveles, el superior muestra las categorías de navegacion principal y el inferior las opciones secundarias. El primer nivel contiene las opciones Welcome, Your Store, Books, Apparel and Accesories, Electronics, Toys and Games, DVD, Baby. La selección actual es Welcome, que presenta las opciones International, New Releases, Top Sellers, Sell Your Stuff.Las pestañas son una forma habitual de presentar muchas opciones alternadamente.
- Descripción de imagen 2: La imagen muestra el nuevo sistema de navegación de Amazon, que conserva las pestañas pero esta vez con sólo dos ítemes: Welcome y All Categories. La pestaña seleccionada esWelcome y las opciones al igual que en la versión anterior son International, New Releases, Top Sellers, Sell Your Stuff.
- Descripción de imagen 3: La imagen muestra el listado de categorías de Amazon.com dispuesto en cuatro columnas y dividido en dos secciones horizontalmente. La parte superior contiene productos y la sección inferior muestra servicios e información.