¿Cuál es el objetivo de validar un documento (X)HTML? ¿Es acaso el comprobar que cumplimos 100% con la sintaxis del tipo de decumento, independientemente de la estructura de contenidos que éste tenga? ¿Vale la pena tener un documento que pase las pruebas automatizadas de validación independientemente de la estructura interna?
Yo creo que no . No creo que el espíritu de un estándar sea el que los documentos cumplan sólo formalmente con su sintaxis. En un post anterior planteé algunos aspectos de mi forma de enfrentar los temas de estándares y validación. Lo importante no es cumplir formalmente, sino utilizar la estructura que HTML o XHTML nos proveen para organizar y dar cuerpo a los contenidos.
Progresivamente podemos observar una proliferación de sitios utilizando correctamente DOCTYPE para definir los tipos de documentos, e incluso muchos utilizando XHTML. Esto es en parte debido al soporte de las herramientas de desarrollo así como también porque el tema está en el aire. Pero muchos de esos documentos que se declaran como XHTML utilizan una diagramación basada en tablas. Técnicamente es posible y el (X)HTML puede validar pero la estructura de los documentos es pobre y no describe realmente la jerarquía y relaciones internas del contenido.
¿A qué me refiero? El validador de HTML del W3 genera un outline que utiliza los encabezados del documento (los elementos h1 al h6) para representar la estructura de contenidos. Este tipo de análisis se basa en el reconocimiento de la estructura de los contenidos, que es relativamente fácil de extraer de un documento bien organizado.
Los elementos h1, h2, h3, h4 , h5 y h6 deben representar la estructura de un documento mediante la jerarquización de los contenidos. h1 es el título principal, por lo tanto su contenido es relevante para determinar de qué trata un documento. Por lo mismo, h2 determinará un contenido secundario, pero de mayor relevancia o peso que el contenido de h3. Evidentemente ningún analizador automatizado podrá extraer la estructura real de un documento que no use apropiadamente los encabezados.
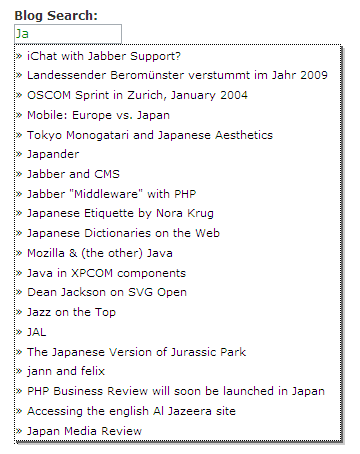
Otros beneficiados del uso de elementos estructurales de XHTML son los buscadores. Para un robot indexador tiene mucho sentido reconocer la estructura de un documento mediante sus encabezados y otorgará un mejor ranking a aquellos contenidos que declaren su estructura explícitamente.
Tampoco es muy razonable utilizar recursos como <div id="titulo"> porque no representan realmente a la estructura.
Del mismo modo otros elementos determinan estructura dentro de un documento, un p es un párrafo, es decir, un conjunto ordenado de ideas relacionadas que termina en un punto aparte. Los contenidos de una tabla utilizada para contenidos tabulares reflejan una relación basada en los cruces de filas y columnas: una celda pertenece a una fila y una columna, esta relación le confiere un sentido especial.
Así, formalmente un documento puede pasar una validación automatizada, pero eso no significa que la sintaxis esté utilizada de modo apropiado para reflejar la estructura de los contenidos.