El análisis de uso del espacio en una página como herramienta de usabilidad fue coronado por Nielsen en su libro Homepage Usability: 50 Websites Deconstructed, en que analiza las portadas de 50 sitios. He utilizado este tipo de análisis varias veces, y siempre mi problema llegaba a la hora de calcular los porcentajes de las diferentes áreas. No es que sea algo difícil, incluso para los que no somos particularmente dotados con los números, pero es engorroso. Pues bien, hace un par de meses comencé a explorar una solución usando mi viejo amigo Director. Es que Lingo fue mi primer lenguaje de programación y trabajé bastante con él, y aún tengo una licencia no muy vieja de Director acumulando polvo. Puse manos a la obra y les muestro el resultado. Es de esas cosas que a veces se hacen casi por el puro placer de hacerlo. Sin embargo preveo una serie de usos, es más, acabo de utilizarla la semana pasada para evaluar 24 sitios para un benchmark. Casi demasiado jactanciosamente, les presento mi herramienta para analizar el uso de espacio en páginas. Todavía sin nombre, sus características son:
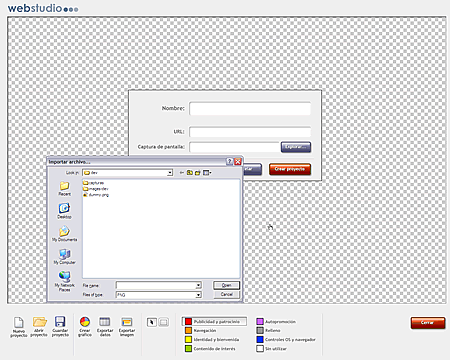
- Permite importar una captura de pantalla en diversos formatos: PNG, JPEG, BMP, GIF
- Permite dibujar múltiples zonas, eliminarlas o cambiar sus criterios
- Utiliza los criterios de Nielsen para definir las áreas
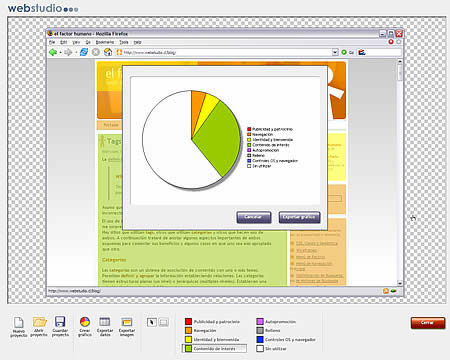
- Permite generar un gráfico de torta con los porcentajes para cada criterio y exportarlo como PNG, JPEG, BMP o GIF
- Puede exportar la captura de pantalla con las áreas dibujadas en los mismos formatos
- Puede exportar los datos en un archivo CSV para uso en planillas de cálculo
Aún faltan muchos detalles por pulir, pero funciona. Aquí van algunas pantallas:
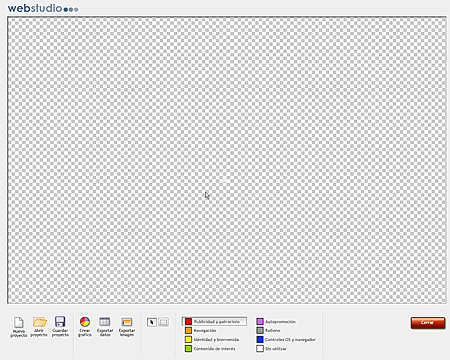
El área de trabajo está preparada para analizar capturas de pantallas grandes, de hasta 1280×1024 píxeles. En la zona inferior, las funciones principales y la selección de criterios.
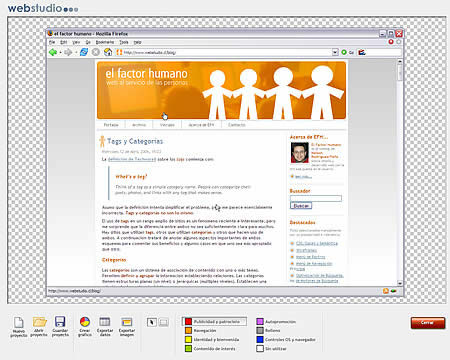
Una vez importada la captura de pantalla se puede comenzar a definir las áreas. En la imagen, una captura de una ventana a 1024×768 píxeles.
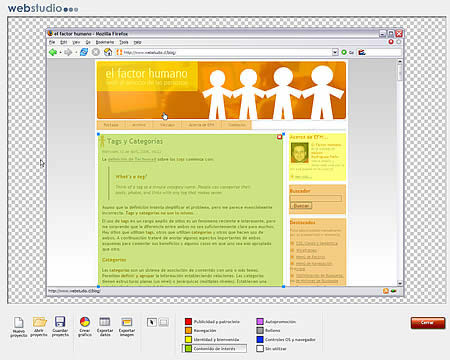
Se puede agregar las áreas necesarias y seleccionar los colores para los criterios deseados. Las áreas se pueden modificar o eliminar.
Una vez definidas las áreas, se puede exportar un gráfico de torta con el uso de los espacios en diversos formatos.