Yusef Hassan publicó la semana pasada un artículo sumamente interesante y muy bien documentado, titulado Patrones de Diseño de Interacción (II): Estructura y Características, que es la segunda entrega de Patrones de Diseño de Interacción (I): Introducción. Me interesan particularmente los patrones de interacción, he publicado un par en este mismo sitio y tengo planeado continuar en la medida que el tiempo me lo permita. Me enteré de la publicación de Yusef mientras revisaba las estadísticas de efh y encontré unas referencias que provenían de una cita de los patrones que publiqué, Menú de Navegación Principal yMenú de Rastros. Gracias por la mención Yusef, un honor.
Optimización de Búsqueda, No de Motores de Búsqueda
Gerry McGovern da en el clavo. En su artículo Search optimization, not search engine optimization lo resume del siguiente modo:
Search optimization focuses on how people search. Search engine optimization focuses on how search engines work. Search optimization sees quality web content as its foundation stone.
Si bien search engine optimization o SEO es un asunto relevante para la evolución de los propios buscadores y la optimización del servicio, frecuentemente se confunde la terminología y se utiliza este concepto para hablar de la optimización del contenido para mejorar la puntuación o ranking en los resultados de búsqueda. Normalmente los blancos de esto son buscadores grandes como Google, Yahoo! o MSN. Podemos encontrar innumerables sitios y hasta libros dedicados al tema, como Google Guide y el Google Ranking Factors – SEO List.
Es cierto que se pueden usar trucos para obtener una mejor posición en los resultados, pero lo mejor que podemos hacer es optimizar el contenido. El uso apropiado de términos clave en ubicaciones precisas, como los títulos (h1..h6), son una clara señal de que el documento trata sobre aquelos temas. La repetición de las palabras más relevantes, el uso de términos alternativos, destacar apropiadamente mediante em o strong y la referencia a otros sitios relacionados mediante vínculos cuidadosamente seleccionados. Es clave plantearse de qué forma los usuarios buscarán la información para establecer tanto los términos más importantes y las formas alternativas para ofrecer resultados.
Por ejemplo, esta nota está titulada Optimización de Búsqueda, No de Motores de Búsqueda, lo que seguramente hará pensar a Google, Yahoo! o MSN que esta página en particular trata sobre el tema de buscadores. La palabra Búsqueda está dos veces en el título y eso no es coincidencia. Luego, hasta este punto he repetido la palabra búsquedacuatro veces más en el contenido de este post. Eso cuenta, pero también he usado variaciones como buscador o buscadores. Para reforzar el concepto menciono al principio a tres de los buscadores más importantes que por los logs del servidor me consta visitarán esta página minutos después de ser publicada: Google, Yahoo! y MSN (aquí los estoy repitiendo nuevamente). junto con todo esto, he utilizado HTML (cite, strong, em) para destacar ciertas palabras e indicar así que son relevantes.
Y finalmente, hay una serie de vínculos, no demasiados, que refuerzan el tema que estoy tratando. Creo que si revisamos en unos días, esta página debería tener una buena posición en resultados de búsqueda para términos como búsqueda, buscador, e incluso Google.
Existen algunas herramientas que pueden ser utilizadas para analizar las palabras clave dentro de un documento, su ocurrencia y relevancia. Por ejemplo, puedes analizar este mismo post en seokeywordanalysis.com o www.webmaster-toolkit.com, que fueron dos resultados que obtuve rápidamente buscando en Google.
Y para concluir, ¿Por qué estoy haciendo esto? En realidad es para probar un punto y para aprovechar la oportunidad de hacer un experimiento interesante. Si ustedes comentan en esta nota, más posibilidades tendrá de mejorar su posición. Pero esta parte es un juego, planteemos una situación mucho más seria: ¿cómo garantizar que el contenido dentro de una intranet esté correctamente indexado, y que los funcionarios o empleados encuentren lo que necesitan rápida y efectivamente? Con estas mismas técnicas. Los buscadores no son muy diferentes unos de otros, y las herramientas de búsqueda de los sistemas de publicación comerciales operan de modo similar. Finalmente, la forma en que planifiquemos, organicemos y escribamos el contenido es muy relevante y beneficiará a los usuarios, permitiéndoles encontrar la información de un modo más eficiente.
CSS, Clases y Semántica
Desde hace un par de días he estado trabajando en la plantilla de WordPress para EFH, y la referencia obvia para esto es el tema por defecto de WP, Kubrick. De hecho la mayoría de los temas disponibles son básicamente modificaciones de kubrick. Sin embargo mientras estoy revisando el CSS noto algunas cosas que me molestan y son básicamente la razón por la que he partido casi desde cero con mi nuevo tema. Se trata del uso nombres de clases que se refieren a la presentación, a características de diseño, antes que a describir la lógica o estructura del contenido.
He hablado antes sobre la importancia del uso semántico de HTML, es decir, de utilizarlo como un descriptor de la estructura del contenido. El código HTML de un documento debe hablar sobre su estructura interna, debe dar pistas del tema tratado. Su estructura de títulos debe ser una pauta de la jerarquía del contenido y cada uno de los demás elementos debería utilizarse de modo que su significado aporte sentido al contenido.
Del mismo modo, las clases o atributo class no deberían referirse a características de comportamiento o presentación. Es así como lo han entendido quienes están detrás del interesante proyecto de microformatos, Tantek Çelik y Eric Meyer, que básicamente utiliza el atributo class para dar significado nuevo al contenido.
El nombre de una clase debería ser neutro respecto a factores de presentación, por ejemplo, div class="alignleft" no es mejor que div align="left". Es cierto, valida, pero ése no es el objetivo detrás de la separación de contenido y presentación que permite CSS. Es mucho más lógico utilizar algo como div class="plantilla-bloque-a" que no determina la forma en que los elementos que declaren la clase plantilla-bloque-a serán presentados. ¿Qué sucede si en un rediseño decidimos cambiar todos aquellos elementos que antes, usando la clase alignleft, estaban alineados a la izquierda y ahora los centramos? Quedaremos con una incongruencia en que el HTML dice div class="alignleft" pero el elemento aparece centrado.
Para finalizar, les propongo algunas pautas para revisar los nombres de las clases que creemos en CSS/HTML:
- Comprobar que el nombre no describa una característica visual, como color, tamaño o posición
- Comprobar que el nombre no describa una función o comportamiento
- Verificar que el nombre describa el significado o tipo de contenido que describe
- Asegurarse de que el nombre es lo suficientemente específico y no crea confusiones con otros nombres similares
- Asegurarse de que el nombre es lo suficientemente claro como para que otros leyendo el HTML entiendan su significado y propósito
- Asegurarse de que el nombre será apropiado en el futuro, previendo en lo posible la forma en que el documento y el contenido puedan evolucionar
Usabilidad, Mensajes y Exclamaciones
Una pauta clásica de las evaluaciones heurísticas de usabilidad se refiere al uso inapropiado de signos de exclamación en los mensajes del sistema a los usuarios. Se trata básicamente de no generar alarma innecesaria o de no utilizar un tono inapropiado que pueda intimidar al usuario generándole inseguridad.
Do error messages avoid the use of exclamation points?
Los signos de exclamación son elementos de puntuación con un significado específico: crean énfasis, destacando una palabra o frase. Por lo mismo, lo podemos aplicar adecuadamente para destacar situaciones riesgosas o que merezcan notarse especialmente, por ejemplo en:
¡Atención! ¿Está seguro de que desea eliminar el mensaje?
Pero si se trata de una alerta normal para indicar al usuario que faltan datos obligatorios en un formulario, no es necesario alarmarlo:
Faltan datos!!!!!
Esto puede parecer evidente, pero lo he observado con bastente frecuencia en varias evaluaciones. No olvidemos que los mensajes, instrucciones y la ayuda son parte de la interfaz de un sitio, aplicación o un sistema.
En casos extremos, esto puede llevar a situaciones peligrosas, como la potencial carencia global de pixeles negros provocada por el uso indiscriminado de signos de exclamación 🙂
Y para compensar la licencia humorística, un par de datos:
- El sitio de IBM tiene una interesante guía para el manejo de mensajes y errores
- Nielsen publicó un alertbox sobre el tema hace tiempo atrás, Error Message Guidelines
Errores Comunes con Ajax
Cuando observo el frenesí que causa Ajax, el chico nuevo del barrio, no puedo dejar de recordar la primera época de Flash, aquélla en que la que los efectos, animaciones e interfaces de usuario lamentables se hacían porque se podía.
Es cierto, el web es un medio restrictivo en el que tienes que asumir que muchas cosas no van. Con esto no me refiero al conformismo pasivo, sino a entender la naturaleza del medio, asumir que sobre ciertas cosas no tenemos control y que tenemos que respetar la libertad del usuario. La libertad de controlar sus ventanas, de elegir el tamaño del texto, de poderusar los controles a los que está habituado.
Dentro de las restricciones del medio hay un amplio rango de movilidad para poder desarrollar soluciones inteligentes, atractivas e interesantes. Por eso, cuando llegamos a tener nuevas herramientas a nuestro alcance, son bienvenidas. Más aún cuando se trata detecnologías no propietarias, relativamente estándar, disponibles para todos y fácilmente desarrollables con las aplicaciones a las que estás habituado.
Este es el caso de Ajax. Es una suma de tecnologías basadas en estándares público, a excepción del objeto , que si bien no es un estándar público, ha sido asumido como tal, siendo soportado por la mayoría de los navegadores modernos.
Pero con la excitación de subirse al bote, se cometen algunos de los mismos errores que llevaron al clásico Flash 99% Malo. Por esto la lista de los errores más frecuentes cometidos con Ajax, de Alex Bosworth, es muy oportuna. A continuación, algunos destacados:
- Inhabilitar el botón
Atrás
- No representar el estado de las páginas ni contar con URLs reales con las que representar un estado de una página
- Elementos de interfaz gráfica nuevos e innecesarios
La Importancia de un Nombre
Desde hace pocos meses la ola de aplicaciones web y sitios que utilizan Ajax crece sorprendentemente. Con aplicaciones como Google Suggest, Maps, Gmail, hasta Basecamp y una cantidad creciente de usos localizados para resolver situaciones específicas, el uso deAjax se ha extendido rápidamente.
Sin embargo la prensa tecnológica y, admitámoslo, nosotros los bloggers, le hemos prestado atención desde principios de este año. Probablemente sea porque es una tecnología muy reciente. Tal vez se trate de que Ajax en sí misma no sea una tecnología auspiciada y promovida por una compañía en particular, no es un producto propietario, sino más bien una suma de tecnologías complementarias. O tal vez por una cuestión de compatibilidad que sólo los navegadores más recientes han podido resolver.
En realidad ninguno de los supuestos anteriores es correcto. Ajax es en concreto una suma de tecnologías presentes desde hace bastante tiempo de modo independiente, y usadas en conjunto desde hace ya algunos años. De hecho lo que algunos llamaban DHTML hace años, contenía mucho de lo que actualmente Ajax usa. DHTML era la combinación de HTML con CSS y JavaScript para generar contenido y efectos dinámicos. Pero carecía de la posibilidad real de comunicarse con el servidor y obtener contenidos remotos sin recargar la página. Ajax, por su parte, utiliza esos ingredientes, HTML, CSS y JavaScript, junto con DOM, XML y el elemento que marca la diferencia: el objeto XMLHttpRequest. Este objeto permite realizar conexiones a un servidor mediante HTTP usando XML, sin necesidad de recargar una página. Pero no es un elemento nuevo en el paisaje. Inicialmente fue desarrollado por Microsoft y está presente desde IE5. En otros navegadores se ha implementado de modo más reciente: en Mozilla desde la versión 1.0 y en Safari desde la 1.2. Eso significa que está disponible en los navegadores más utilizados desde hace años.
Los demás ingredientes, CSS y DOM tienen un soporte aceptable en IE6 y en Mozilla por definición son parte de su propio ser (mucha de su propia interfaz está construída usando unlenguaje basado en XML, CSS y DOM llamado XUL).
¿Entonces, porqué sólo ahora estamos conociendo masivamente de esta suma de tecnologías? Creo que hay dos razones para esto:
- La primera tiene que ver con el respaldo que significa que una compañía con un peso muy importante, como es Google, decida utilizarlo como elemento clave de su estrategia de desarrollo de aplicaciones web.
Gmail, Google Suggest y Google Maps basan su interfaz en el uso de estas tecnologías.
- En segundo lugar hay un factor clave, imaginemos la siguiente situación:
estoy construyendo una aplicación web basada en HTML+XML+XMLHttpRequest+CSS+JavaScript+DOM que seguro será un éxito…
El 18 de febrero de este año Jesse James Garrett publicó un artículo en el sitio de Adaptive Path en el que acuñó el término Ajax como abreviación de Asynchronous JavaScript + XML.
Mi punto tras todo esto es notar la importancia de un nombre, uno apropiado, que facilite las cosas y que permita hablar de un modo menos técnico sobre un tema técnico. El éxito de Ajax ha sido en parte por contar con un nombre, aunque evidentemente no exclusivamente por eso. Un ejemplo de la exposición que esto le ha significado lo ilustran los siguientes artículos:
- AJAX: Web “shift” or business as usual?, News.com
- Will AJAX help Google clean up?, News.com
- AJAX breathes new life into Web apps, InfoWorld.com
- Desperately seeking: More AJAX developers, ZDNet.com
- DHTML Utopia: Modern Web Design Using JavaScript & DOM, Sitepoint.com
- Ajax (Asynchronous JavaScript and XML), Informit.com
Esto sin considerar el tratamiento del tema en blogs, Google muestra 725.000 resultados, de los cuales la mayoría son posts en blogs.
Folksonomía Aplicada
Como les comenté hace poco, he estado investigando sobre la aplicabilidad del concepto de folksonomía o los sistemas de clasificación colectiva a la vida real. Particularmente, estoy evaluando la factibilidad de utilizarlo en una intranet.
Una intranet normalmente debería tener un sistema de clasificación top-down o impuesto como parte del diseño de los contenidos, lo que permite controlar la estructura y navegación de la información. Esto es útil en la medida que refleje realistamente el universo de los contenidos y del conocimiento de los usuarios. Normalmente una intranet contendrá una cantidad de información significativa, muchos documentos y herramientas en línea. Sin embargo, la clasificación propia de la intranet puede no ser suficientemente significativa para todos los usuarios y esto podría dificultar su capacidad para encontrar la información. En el contexto de una intranet es fácil hacer cálculos del valor que involucra el tiempo perdido por los funcionarios por causa de un mal diseño, por lo tanto también es fácil visualizar los beneficios de un sistema que afecte positivamente el desempeño.
Vale señalar que estoy pensando en una intranet con una taxonomía adecuada, tópica o temática, no una basada principalemente en la estructura organizacional, un error que podemos observar frecuentemente en este tipo de sistemas de información.
Para concretar mi divagación, imaginemos la siguiente situación: la intranet tiene una o más taxonomías adecuadas que permiten organizar la información y darle estructura al sitio. Como complemento a lo anterior, se provee un mecanismo mediante el que los propios usuarios podrán aplicar términos de clasificación a cada contenido o documento, de modo que se conforma paralelamente un sistema de clasificacación colectivo informal, no oficial, que contribuye a mejorar los resultados de búsqueda, y que adicionalmente permite sintonizar las taxonomías formales de la intranet.
Si observamos que un tipo de contenido, por ejemplo el Manual de Procedimientos
, que en la taxonomía temática está clasificado en Reglamentos Internos
, es clasificado frecuentemente por los usuarios con los términos manual, procedimientos, interno ypolíticas, podremos notar que la taxonomía formal no está suficientemente afinada. El feedback de los usuarios nos indica que deberíamos tomar algunas medidas:
- Si es apropiado, incorporar una nueva categoría, considerando la clasificación de los usuarios
- Si existe otra categoría que contenga los
Manuales
, podríamos agregar una faceta o clasificar el contenido además en la categoríaManuales
- Complementar el vocabulario controlado, estableciendo relaciones especiales como por ejemplo, términos relacionados, sinónimos, etc.
El problema con esto, es que no ocurre automáticamente, alguien debe moderar y administrar la clasificación de los usuarios. En un entorno restringido como lo es una intanet (ok, no la intranet de IBM, con 350.000 usuarios…), esto no debería ser un problema muy grande si consideramos cómo se puede enriquecer la estructura de información y la propia interacción dentro del sitio. En una intranet mediana o pequeña, el uso de un sistema de clasificación colectivo podría ser favorable.
La experiencia actual en el uso de folksonomías (flickr, del.icio.us, technorati) lleva a pensar que si bien es posible que los vocabularios de los sistemas de clasificación colectivos crezcan bastante, también es cierto que tienden a automoderarse: los usuarios tienden progresivamente a utilizar los términos usados por otros para definir un contenido, en tanto les haga sentido. Del mismo modo, se potencian los términos más frecuentemente utilizados, lo que a la vez funciona como termómetro de los contenidos más consultados. De esa forma, se limita el crecimiento indiscriminado del vocabulario.
Algunas consideraciones:
- Las palabras clave o términos de clasificación se denominan tags;
- La mayoría de las implementaciones actuales de clasificación colectiva utilizan tags o términos simples de una palabra, por lo que no es posible clasificar un contenido como
manual de procedimientos
, queda convertido enmanual
–de
–procedimientos
, esto es una limitación innecesaria.
El objetivo de todo esto, finalmente, es explorar mecanismos que permitan encontrar información de un modo más eficiente. En un sistema de publicación con miles de páginas y documentos, comúnmente será más fácil utilizar el buscador que un sistema de navegación tradicional.
En la medida que tenga conclusiones más significativas se las contaré, de momento, continuaré explorando, de paso, si alguien tienen experiencias relacionadas con esto, sería interesante conocerlas.
Microformatos, Tags, Folksonomy y Keywords
Por favor permítanme pensar en voz alta por un momento, esto es algo que no termino de elaborar, pero que va tomando cuerpo de a poco. Sí, microformatos, tags, folksonomía y keywords son un montón de términos, algunos suenan a buzzwords, pero hay algo tras todo esto que puede resultar útil. Desde hace un tiempo les vengo dedicando cierto espacio de procesamiento en background en mi cabeza, no demasiado conscientemente para que fluyan, y definitivamente las palabras de Tantek gatillan cosas bastante más concretas:
One of the principles of microformats is to be presentable and parsable. This means we prefer visible data to invisible metadata. This is one of the lessons we learned from the meta keywords debacle.
Particularmente esto me parece muy relevante: preferimos datos visibles antes quemetadatos invisibles
. Esto es uno de los aspectos que sustentan las folksonomías, el tener un sistema de clasificación visible, expuesto, además de lo obvio, abierto y colectivo. Creo que volveré sobre esto en unos días.
Card Sorting
Card Sorting es una técnica de arquitectura de información para la clasificación de contenidos que se basa en el ordenamiento de tarjetas de papel que representan categorías o contenidos específicos. En la práctica esto puede funcionar de dos modos, con propósitos muy diferentes:
- Como herramienta de trabajo grupal
- Como herramienta de testeo con usuarios
En el primer caso el ejercicio se realiza en grupo y se discute la estructura que se va desarrollando para lograr un criterio común de equipo. En el segundo caso, se le pide a usuarios reales que realicen la clasificación, esto permitirá considerar diferentes visiones y podrá entregar información valiosa sobre la apreciación de los contenidos y los intereses de estos.
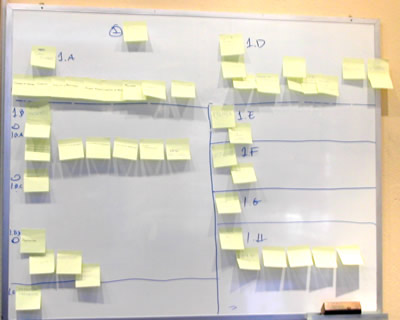
En la serie de fotografías a continuación, se ilustra el proceso de card sorting comoherramienta de trabajo en equipo. Esta sesión es real y se desarrolló en el contexto de la planificación de un sitio que estamos rediseñando con un grupo alumnos, partimos del inventario de contenidos del estado actual del sitio. En total participamos siete personas, aunque se puede hacer con un número mucho menor que éste. Veamos el proceso:
Foto 1: así comenzó todo. Dispusimos las tarjetas (en este caso notas adhesivas) aleatoriamiente en una pizarra.
Foto 2: luego comenzamos a organizar la información. En este caso dos integrantes del equipo inician el proceso.
Foto 3: se le pidió a un miembro del equipo que comenzara a organizar según su criterio; posteriormente entre todos se discutieron alternativas y visiones diferentes.
Foto 5: finalmente los contenidos comienzan a tomar cuerpo y se llega a una estructura optimizada en la que todos coincidimos.
Si te interesa profundizar en esta técnica, puedes encontrar artículos muy ilustrativos en Boxes and Arrows.
Did you say Spanish?
Creo que uno de los aspectos más importantes para la accesibilidad de los contenidos en el web así como para la indexación y clasificación de los contenidos en general es la identificación del idioma. Me refiero a algo tan simple como el declarar en qué idioma se encuentran los contenidos de una página. Sin embargo esto es algo que ocurre con muy poca frecuencia.
Cualquiera que haya utilizado alguna aplicación asistiva como Jaws para evaluar accesibilidad o incluso como herramienta de navegación sabe que no es fácil entender un documento en castellano leído con un sintetizador configurado para leer en inglés o a la inversa. Del mismo modo, los indexadores como Googlebot deben realizar esfuerzos especiales mediante algoritmos complejos para identificar el idioma principal de un documento para luego analizar sus contenidos. Es evidente que para poder analizar, indexar y clasificar los contenidos de una página primero debemos conocer el idioma.
Imagino que el origen de este descuido tiene raíces en el idioma original de las tecnología web: el inglés. Desde la perspectiva de los usuarios (y desarrolladores) angloparlantes, el resto del mundo habla un idioma extranjero, por lo tanto ellos normalmente no sienten la necesidad de preocuparse de identificar el idioma dominante del web en cada uno de sus documentos. Evidentemente esto es un error. Y es más incorrecto aún cuando nosotros, desarrolladores hispanoparlantes (y en general los hablantes de cualquier otro idioma), omitimos esta declaración. El hecho es que el idioma por defecto del web es el inglés (aunque esto no es técnicamente correcto, como veremos más adelante) y nosotros estamos obligados a identificarnos para asegurarnos de que nuestros contenidos sean correctamente comprendidos. No lo puedo asegurar por el hermetismo de Google respecto a sus algoritmos, pero imagino que será más cortés y benevolente con nosotros si le ahorramos un considerable tiempo de procesamiento y análisis lingüístico declarando explícitamente el idioma en que se encuentra nuestro contenido. Para salir de las dudas, esta misma pregunta la he enviado a un grupo de discusión sobre buscadores y al mismo Google. Nada se pierde con intentar, no?
De todos modos, los beneficios de marcar correctamente el idioma van más allá de los buscadores. Cualquier proceso automático sobre el contenido podría utilizar este antecedente, además de los ya mencionados beneficios para la accesibilidad.
Entonces, ¿cómo deberíamos identificar el idioma? En HTML 4.01 se especifica lo siguiente:
This attribute specifies the base language of an element’s attribute values and text content. The default value of this attribute is unknown.
[…] The lang attribute’s value is a language code that identifies a natural language spoken, written, or otherwise used for the communication of information among people. Computer languages are explicitly excluded from language codes.
En la práctica, esto nos indica que: el atributo lang indica el lenguaje del elemento donde se declara y de sus atributos; el valor por defecto es desconocido; es un código que identifica un lenguaje natural. Veamos esto en detalle.
Alcance del Atributo lang
El atributo lang determina el idioma del elemento al que pertenece, pero también el idioma de sus demás atributos. Por ejemplo, en el siguiente ejemplo tanto el contenido del atributo title, así como el propio contenido World Wide Web Consortium están definidos como texto en inglés. Recordemos que en HTML el orden de los atributos no tiene ningún significado o valor especial.
<a href=”http://www.w3c.org/” title=”W3C web site” lang=”en”>World Wide Web Consortium</a>
Valor por Defecto
Cuando este atributo no se indica, se debe asumir que se desconoce el idioma, a menos que el elemento sea hijo de otro elemento en un nivel superior que sí declare idioma. En el siguiente ejemplo, el texto en p está definido como español, pero dentro de él está el texto World Wide Web Consortium
en el elemento em que está identificado como inglés.
<p lang=”es”>El <em lang=”en”>World Wide Web Consortium</em> es un consorcio internacional que define estándares para el web.</p>
Códigos de Idioma
Los códigos de idioma están definidos en RFC 1766 y en ISO 639. La siguiente tabla presenta algunos códigos:
| Nombre del Idioma | Código |
|---|---|
| Francés | fr |
| Alemán | de |
| Italiano | it |
| Holandés | nl |
| Griego | el |
| Español | es |
| Portugués | pt |
| Árabe | ar |
| Hebreo | he |
| Ruso | ru |
| Chino | zh |
| Japonés | ja |
| Hindi | hi |
| Catalán | ca |
| Checo | cs |
| Quechua | qu |
XHTML
En XHTML el procedimiento es muy similar:
Use both the lang and xml:lang attributes when specifying the language of an element. The value of the xml:lang attribute takes precedence.
La diferencia es que además de lang se debe usar el atributo xml:lang. Si ambos están decarados, se utilizará el valor de éste último.
Criterios de Uso
Cuándo es necesario definir el idioma:
- Al principio de cada documento HTML como atributo del elemento
head:<HTML xmlns="http://www.w3.org/1999/xhtml” lang="es">. Esta declaración rige para todo el documento y no es necesario volver a identificar el idioma a menos que ocurra un cabio dentro del contenido. - Cuando ocurre un cambio de idioma dentro del contenido. Por ejemplo, si el documento está declarado como español en
head, pero dentro del texto hay una frase en inglés, se debería identificar usando cualquier elemento que sea apropiado, por ejemplo<em lang="en">
No está de más recordar que podemos utilizar lang en prácticamente cualquier elemento de HTML.
Conclusión
Hemos visto que técnicamente es simple marcar el contenido con el idioma correcto. Incluso es posible implementar interfaces gráficas para editores de contenido WYSIWYG de modo de no intervenir el código. Los beneficios pueden no ser evidentes, pero ocurren: se mejora la acesibilidad, el contenido queda enriquecido estructuralmente al identificarse apropiadamente fragmentos de diversos contenidos.
Mayor información sobre internacionalización e idiomas en el artículo Language tags in HTML and XML del W3C.