La definición de Technorati sobre los tags comienza con:
What’s a tag?
Think of a tag as a simple category name. People can categorize their posts, photos, and links with any tag that makes sense.
Asumo que la definición intenta simplificar el problema, pero me parece esencialmente incorrecta. Tags y categorías no son lo mismo.
El uso de tags en un rango amplio de sitios es un fenómeno reciente e interesante, pero me sorprende que la diferencia entre ambos no sea suficientemente clara para muchos. Hay sitios que utilizan tags, otros que utilizan categorías y otros que hacen uso de ambos. A continuación trataré de anotar algunos aspectos importantes de ambos esquemas para comentar sus beneficios y algunos casos en que uno sea más apropiado que otro.
Categorías
Las categorías son un sistema de asociación de contenido con uno o más temas. Permitendefinir y agrupar la información estableciendo relaciones. Las categorías tienen estructuras planas (un nivel) o jerárquicas (múltiples niveles). Establecen una relación de dependencia del tipo pertenece a.
Por ejemplo:
- Recetas
- Postres
- Fruta
- Manzanas
- Peras
- Naranjas
- Sandías
Tags
Los tags, o keywords, son términos simples que hablan de una propiedad o característica de la información, pero no la define ni la agrupa jerárquicamente. Es información sobre la información, o un metadato. Un nodo o unidad de información puede tener uno o más tags, relacionados o no, cada uno de los cuales se refiere a una característica específica del objeto, pero que no lo clasifica o categoriza. Por ejemplo:
- Manzanas
- fruta, vegetales, postre, verde, roja, dulce
En este caso, cada uno de los tags habla sobre una propiedad del objeto Manzana, pero no son categorías a la que éste pertenezca. Se trata de una estructura plana de términos que lo caracterizan, en un esquema de es o tiene.
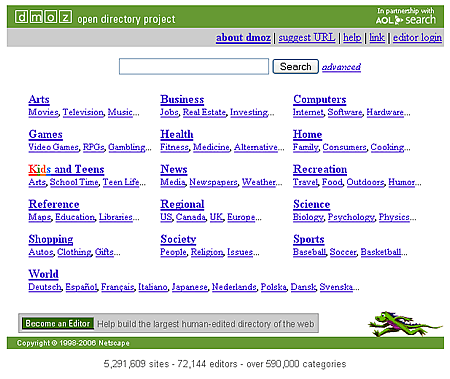
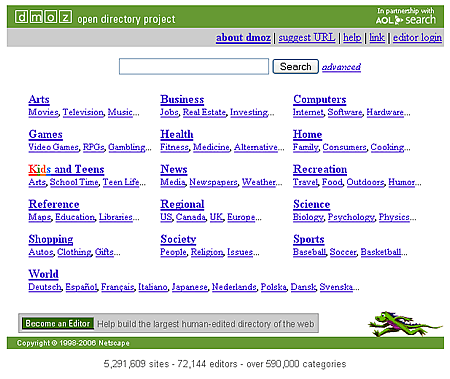
Dado que ambos esquemas son diferentes, pero no son opuestos, es posible utilizarlos simultáneamente para obtener una mayor riqueza en la organización de la información. Una estructura de clasificación es útil, por ejemplo, para establecer un esquema de navegación jerárquico. Los directorios son un muy buen ejemplo de esto.

Dmoz.org utiliza un esquema de categorías para organizar la información de su Directorio.
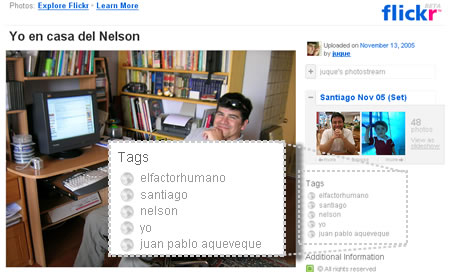
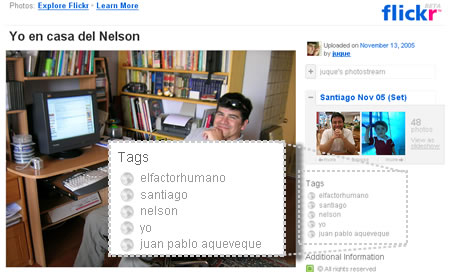
Los tags, en cambio, permiten alimentar muy precisamente un buscador, porque identifican los términos más relevantes de un contenido. Esto es particularmente importante para contenido no textual, como fotografías, videos y audio, casos en los que no es fácil extraerlos automáticamente.

Flickr.com permite asociar tags a las fotografías de sus usuarios, esto facilita la descripción de las imágenes.
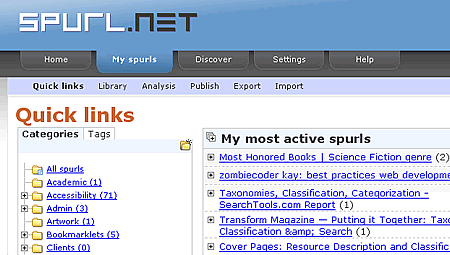
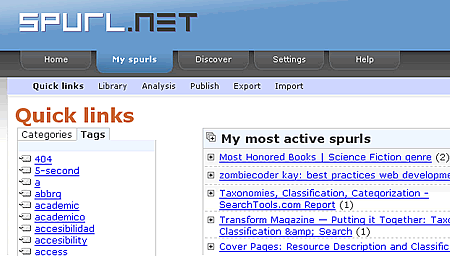
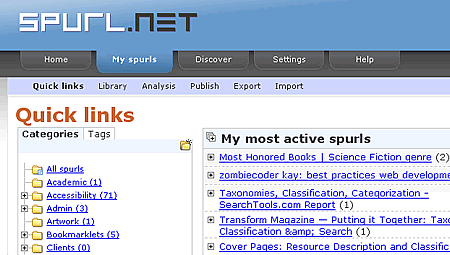
Existen casos en que es posible beneficiarse del uso de ambos esquemas por su complementariedad. Por ejemplo, Spurl.net, un organizador de bookmarks, permite organizar los bookmarks en categorías y asignarles tags. Esto facilita el encontrar la información mediante el uso de un buscador o explorando directamente las categorías o los tags.

Spurl.net permite el uso de categorías para organizar los bookmarks.

De un modo complementario, Spurl.net da la posibilidad de asociar tags a los bookmarks.
Un factor adicional de los tags es el uso en esquemas colectivos, conocidos como folksonomía, en que cada usuario puede agregar tags a diferentes contenidos, de modo que se complementan entre ellos y ayudan a describir de modo más completo al contenido.
En el rediseño de una intranet que realicé hace poco, se definieron dos esquemas de categorización diferentes: uno centrado en los contenidos y otro en la estructura de la institución. Por ejemplo, un formulario de solicitud de vacaciones correspondería a la categoría Formularios, según su tipo de contenido y a Recursos Humanos desde la perspectiva de la organización. El primer esquema se utilizó para navegar el sitio y el segundo para aportar un esquema complementario. Adicionalmente, se sugirió el uso de tags para que los propios usuarios pudieran ayudar a definir los contenidos de un modo más eficiente y con una perspectiva centrada en los usuarios, desde abajo hacia arriba (orgánica), antes que desde arriba hacia abajo, como es el caso con los esquemas de clasificación predefinidos.
En este caso, los tags deberían contribuir a alimentar las descripciones
de contenidos mediante los metadatos, y de este modo se pueden mejorar o precisar los resultados de búsqueda.
En suma, hemos visto que:
- las categorías ordenan y agrupan contenido
- los tags hablan de características del contenido, pero no lo agrupan
- las categorías pueden ser jerárquicas
- los tags son planos, sin jerarquías
- las categorías determinan a qué pertenece el contenido
- los tags hablan de qué es o que tiene el contenido