HTML5 pone a disposición una serie de API que permiten mejorar la experiencia de usuario, agregando funcionalidades que hasta hace poco sólo estaban disponibles para aplicaciones nativas en móviles.
Geolocalización y notificaciones son ejemplos de ellas. Si embargo, requieren de aprobación del usuario para hacerlas disponibles a cada sitio. Eso está bien, es protección de la privacidad, nadie quiere que un sitio registre indiscriminadamente su posición sin una autorización de por medio.
En el caso de las notificaciones, para algunos sitios web es un muy buen complemento contar con la posibilidad de agregar avisos nativos del sistema. Si usas Gmail, probablemente has autorizado el uso de notificaciones de escritorio, con lo que ya te has familiarizado con la funcionalidad de esta API.
Todo esto, para comentar un muy buen ejemplo con el que me crucé hoy, de manejo de las preferencias de notificaciones. La cosa va así: para poder mostrar notificaciones, un sitio debe pedir autorización al usuario. Este proceso lo maneja el navegador, junto con las preferencias para revocar o aprobar el permiso. Como cada navegador lo maneja de modo diferente, es complejo soportar estos flujos.
Pero Facebook lo maneja de modo muy interesante.
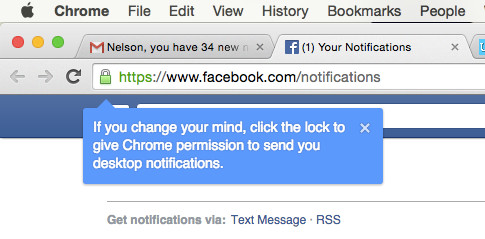
En primer lugar, si rechazas que el sitio utilice notificaciones, Facebook muestra un mensaje justo bajo el candado de la URL —esto al menos en Chrome—, informando que puedes modificar las preferencias de uso de notificaciones desde este lugar.
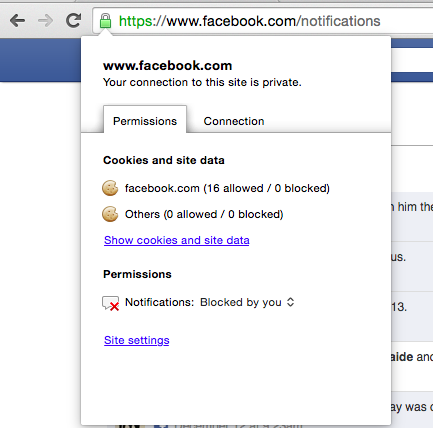
Si pinchas el candado asociado a la barra de ubicación, el navegador despliega las preferencias de privacidad, entre las cuales se encuentran los permisos, uno de ellos corresponde a Notificaciones.
En suma, si vas a usar las API de notificaciones o de geolocalización, cuida estos detalles, que son una parte importante de la experiencia de usuario.